- COM Add-ins are typically used to automate Excel in response to a click of a CommandBar button, a form or dialog box, or some other event specific to Excel such as opening or closing workbooks or entering data on worksheets. COM Add-in functions cannot be directly called from cell formulas in worksheets.
- Build Office add-ins for Excel. Microsoft Office clients enable developers to create add-ins that extend Microsoft Excel with custom functionality. Through a JavaScript API, developers can manipulate the content in an Excel workbook from an app running in the task pane. In this module, you'll learn how to build an Excel add-in that inserts (and.
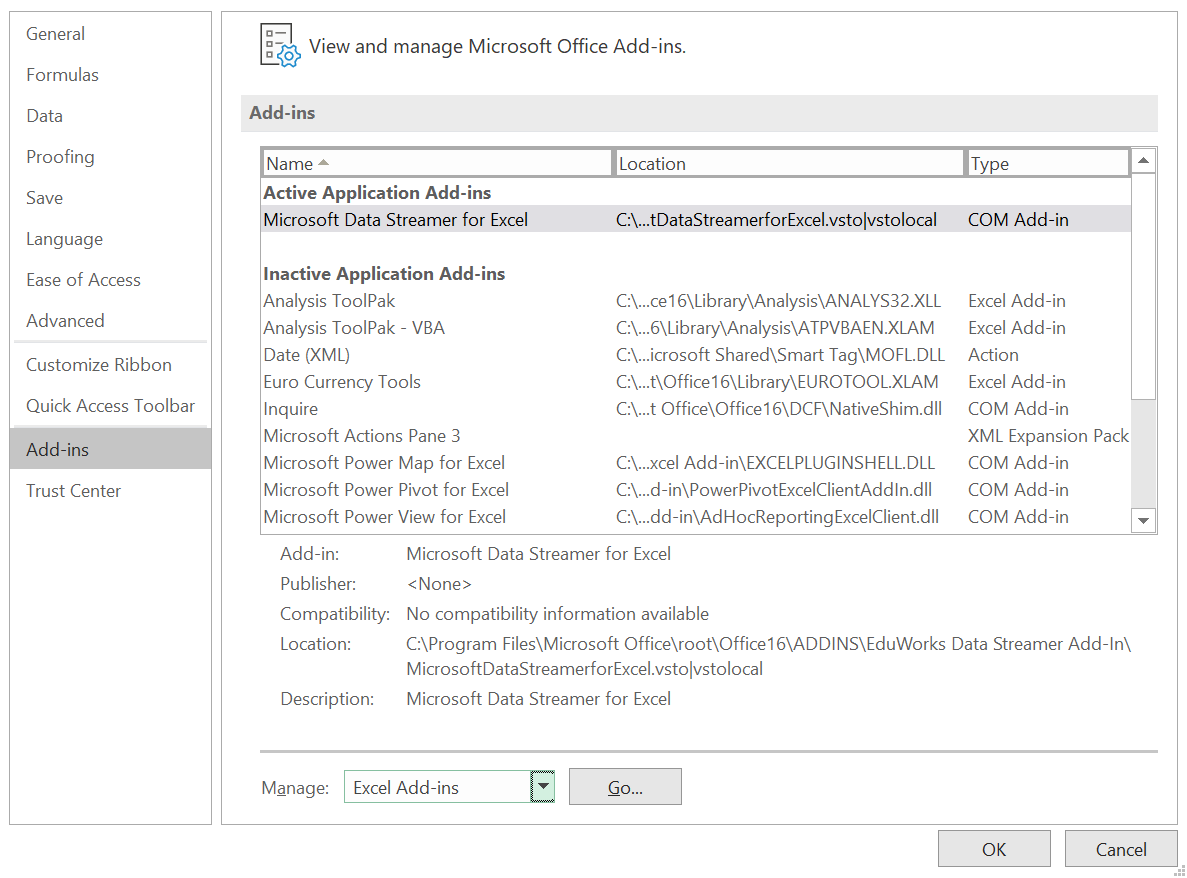
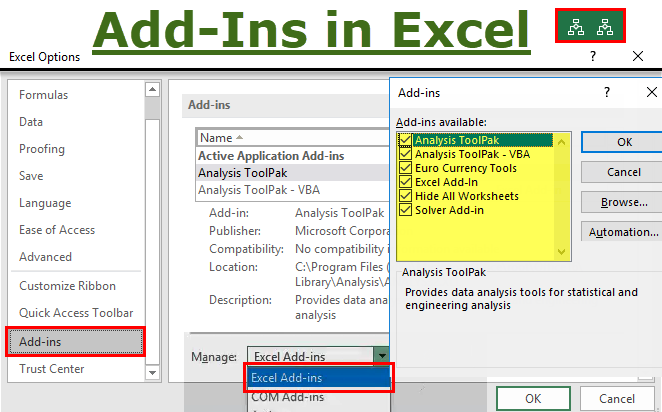
- Add-ins provide optional commands and features for Microsoft Excel. By default, add-ins are not immediately available in Excel, so you must first install and (in some cases) activate these add-ins so that you can use them. Are you looking for information about Office Add-ins based on HTML, CSS, and JS?
- The leading suite of productivity and brand compliance Office add-ins improves financial modeling and presentation (e.g., pitchbook, investor deck) preparation efficiency. Compare to FactSet (DealMaven), Cap IQ, and UpSlide to see why Macabacus is the industry standard for investment banking, private equity, corporate finance, accounting,.
Before we go through the best add-ins, let’s review first how to install and run the add-ins. After downloading the desired add-ins, simply run their setup files and complete the installment. To check, open Excel and click ‘File’ from the tab list.
-->This article describes how to use the Excel JavaScript API to build add-ins for Excel 2016 or later. It introduces core concepts that are fundamental to using the API and provides guidance for performing specific tasks such as reading or writing to a large range, updating all cells in range, and more.
Important
See Using the application-specific API model to learn about the asynchronous nature of the Excel APIs and how they work with the workbook.
Office.js APIs for Excel
An Excel add-in interacts with objects in Excel by using the Office JavaScript API, which includes two JavaScript object models:
Excel JavaScript API: Introduced with Office 2016, the Excel JavaScript API provides strongly-typed objects that you can use to access worksheets, ranges, tables, charts, and more.
Common APIs: Introduced with Office 2013, the Common API can be used to access features such as UI, dialogs, and client settings that are common across multiple types of Office applications.
While you'll likely use the Excel JavaScript API to develop the majority of functionality in add-ins that target Excel 2016 or later, you'll also use objects in the Common API. For example:
- Context: The
Contextobject represents the runtime environment of the add-in and provides access to key objects of the API. It consists of workbook configuration details such ascontentLanguageandofficeThemeand also provides information about the add-in's runtime environment such ashostandplatform. Additionally, it provides therequirements.isSetSupported()method, which you can use to check whether the specified requirement set is supported by the Excel application where the add-in is running. - Document: The
Documentobject provides thegetFileAsync()method, which you can use to download the Excel file where the add-in is running.
The following image illustrates when you might use the Excel JavaScript API or the Common APIs.
Excel-specific object model

To understand the Excel APIs, you must understand how the components of a workbook are related to one another.
- A Workbook contains one or more Worksheets.
- A Worksheet contains collections of those data objects that are present in the individual sheet, and gives access to cells through Range objects.
- A Range represents a group of contiguous cells.
- Ranges are used to create and place Tables, Charts, Shapes, and other data visualization or organization objects.
- Workbooks contain collections of some of those data objects (such as Tables) for the entire Workbook.
Note
The Excel JavaScript API doesn't have a 'Cell' object or class. Instead, the Excel JavaScript API defines all Excel cells as Range objects. An individual cell in the Excel UI translates to a Range object with one cell in the Excel JavaScript API. A single Range object can also contain multiple contiguous cells. See Work with cells using the Excel JavaScript API to learn more.
Ranges
A range is a group of contiguous cells in the workbook. Add-ins typically use A1-style notation (e.g. B3 for the single cell in column B and row 3 or C2:F4 for the cells from columns C through F and rows 2 through 4) to define ranges.
Ranges have three core properties: values, formulas, and format. These properties get or set the cell values, formulas to be evaluated, and the visual formatting of the cells.

Range sample
The following sample shows how to create sales records. This function uses Range objects to set the values, formulas, and formats.
This sample creates the following data in the current worksheet.
Excel JavaScript Object Model In Office Add-ins
For more information, see Set and get range values, text, or formulas using the Excel JavaScript API.
Charts, tables, and other data objects
The Excel JavaScript APIs can create and manipulate the data structures and visualizations within Excel. Tables and charts are two of the more commonly used objects, but the APIs support PivotTables, shapes, images, and more.
Creating a table
Create tables by using data-filled ranges. Formatting and table controls (such as filters) are automatically applied to the range.
The following sample creates a table using the ranges from the previous sample.
Using this sample code on the worksheet with the previous data creates the following table.
For more information, see Work with tables using the Excel JavaScript API.
Creating a chart
Create charts to visualize the data in a range. The APIs support dozens of chart varieties, each of which can be customized to suit your needs.

The following sample creates a simple column chart for three items and places it 100 pixels below the top of the worksheet.
Running this sample on the worksheet with the previous table creates the following chart.
For more information, see Work with charts using the Excel JavaScript API.
See also
-->In this article, you'll walk through the process of building an Excel task pane add-in.
Create the add-in
You can create an Office Add-in by using the Yeoman generator for Office Add-ins or Visual Studio. The Yeoman generator creates a Node.js project that can be managed with Visual Studio Code or any other editor, whereas Visual Studio creates a Visual Studio solution. Select the tab for the one you'd like to use and then follow the instructions to create your add-in and test it locally.
Tip
To use the Yeoman generator to create an add-in that uses single sign-on (SSO), see instructions in the Single sign-on (SSO) quick start.
Prerequisites
Note

If you aren't familiar with Node.js or npm, you should start by setting up your development environment.
Node.js (the latest LTS version)
The latest version of Yeoman and the Yeoman generator for Office Add-ins. To install these tools globally, run the following command via the command prompt.
Note
Even if you've previously installed the Yeoman generator, we recommend you update your package to the latest version from npm.
Create the add-in project
Run the following command to create an add-in project using the Yeoman generator.
Note
When you run the yo office command, you may receive prompts about the data collection policies of Yeoman and the Office Add-in CLI tools. Use the information that's provided to respond to the prompts as you see fit.
Add Ins For Excel Free Download
When prompted, provide the following information to create your add-in project.
- Choose a project type:
Office Add-in Task Pane project - Choose a script type:
Javascript - What do you want to name your add-in?
My Office Add-in - Which Office client application would you like to support?
Excel
After you complete the wizard, the generator creates the project and installs supporting Node components.
Tip
You can ignore the next steps guidance that the Yeoman generator provides after the add-in project's been created. The step-by-step instructions within this article provide all of the guidance you'll need to complete this tutorial.
Explore the project
The add-in project that you've created with the Yeoman generator contains sample code for a basic task pane add-in. If you'd like to explore the components of your add-in project, open the project in your code editor and review the files listed below. When you're ready to try out your add-in, proceed to the next section.
- The ./manifest.xml file in the root directory of the project defines the settings and capabilities of the add-in. To learn more about the manifest.xml file, see Office Add-ins XML manifest.
- The ./src/taskpane/taskpane.html file contains the HTML markup for the task pane.
- The ./src/taskpane/taskpane.css file contains the CSS that's applied to content in the task pane.
- The ./src/taskpane/taskpane.js file contains the Office JavaScript API code that facilitates interaction between the task pane and the Office client application.
Try it out
Navigate to the root folder of the project.
Complete the following steps to start the local web server and sideload your add-in.
Note
Office Add-ins should use HTTPS, not HTTP, even when you are developing. If you are prompted to install a certificate after you run one of the following commands, accept the prompt to install the certificate that the Yeoman generator provides.
Tip
If you're testing your add-in on Mac, run the following command before proceeding. When you run this command, the local web server starts.
To test your add-in in Excel, run the following command in the root directory of your project. This starts the local web server (if it's not already running) and opens Excel with your add-in loaded.
To test your add-in in Excel on a browser, run the following command in the root directory of your project. When you run this command, the local web server will start (if it's not already running).
To use your add-in, open a new workbook in Excel on the web and then sideload your add-in by following the instructions in Sideload Office Add-ins in Office on the web.
In Excel, choose the Home tab, and then choose the Show Taskpane button in the ribbon to open the add-in task pane.
Select any range of cells in the worksheet.
At the bottom of the task pane, choose the Run link to set the color of the selected range to yellow.
Next steps
Congratulations, you've successfully created an Excel task pane add-in! Next, learn more about the capabilities of an Excel add-in and build a more complex add-in by following along with the Excel add-in tutorial.
Prerequisites

Visual Studio 2019 with the Office/SharePoint development workload installed
Note
If you've previously installed Visual Studio 2019, use the Visual Studio Installer to ensure that the Office/SharePoint development workload is installed.
Office 2016 or later
Note
If you don't already have Office, you can join the Microsoft 365 developer program to get a free, 90-day renewable Microsoft 365 subscription to use during development.
Create the add-in project
In Visual Studio, choose Create a new project.
Using the search box, enter add-in. Choose Excel Web Add-in, then select Next.
Name your project ExcelWebAddIn1 and select Create.
In the Create Office Add-in dialog window, choose Add new functionalities to Excel, and then choose Finish to create the project.
Visual Studio creates a solution and its two projects appear in Solution Explorer. The Home.html file opens in Visual Studio.
Explore the Visual Studio solution
When you've completed the wizard, Visual Studio creates a solution that contains two projects.
| Project | Description |
|---|---|
| Add-in project | Contains only an XML manifest file, which contains all the settings that describe your add-in. These settings help the Office application determine when your add-in should be activated and where the add-in should appear. Visual Studio generates the contents of this file for you so that you can run the project and use your add-in immediately. You change these settings any time by modifying the XML file. |
| Web application project | Contains the content pages of your add-in, including all the files and file references that you need to develop Office-aware HTML and JavaScript pages. While you develop your add-in, Visual Studio hosts the web application on your local IIS server. When you're ready to publish the add-in, you'll need to deploy this web application project to a web server. |
Update the code
Home.html specifies the HTML that will be rendered in the add-in's task pane. In Home.html, replace the
<body>element with the following markup and save the file.Open the file Home.js in the root of the web application project. This file specifies the script for the add-in. Replace the entire contents with the following code and save the file.
Open the file Home.css in the root of the web application project. This file specifies the custom styles for the add-in. Replace the entire contents with the following code and save the file.
Add-ins For Excel
Update the manifest
In Solution Explorer, go to the ExcelWebAddIn1 add-in project and open the ExcelWebAddIn1Manifest directory. This directory contains your manifest file, ExcelWebAddIn1.xml. The XML manifest file defines the add-in's settings and capabilities. See the preceding section Explore the Visual Studio solution for more information about the two projects created by your Visual Studio solution.
The
ProviderNameelement has a placeholder value. Replace it with your name.The
DefaultValueattribute of theDisplayNameelement has a placeholder. Replace it with My Office Add-in.The
DefaultValueattribute of theDescriptionelement has a placeholder. Replace it with A task pane add-in for Excel.Save the file.
Try it out
Using Visual Studio, test the newly created Excel add-in by pressing F5 or choosing the Start button to launch Excel with the Show Taskpane add-in button displayed in the ribbon. The add-in will be hosted locally on IIS. If you are asked to trust a certificate, do so to allow the add-in to connect to its Office application.
In Excel, choose the Home tab, and then choose the Show Taskpane button in the ribbon to open the add-in task pane.
Select any range of cells in the worksheet.
In the task pane, choose the Set color button to set the color of the selected range to green.
Add Ins For Excel 2019
Note
To see the console.log output, you'll need a separate set of developer tools for a JavaScript console. Visit Debug add-ins using developer tools on Windows 10 to learn more about F12 tools and the Microsoft Edge DevTools.
Next steps
View, Manage, And Install Add-ins In Office Programs - Office ...
Congratulations, you've successfully created an Excel task pane add-in! Next, learn more about developing Office Add-ins with Visual Studio.